Components
Data chunks
Last updated: March 2021
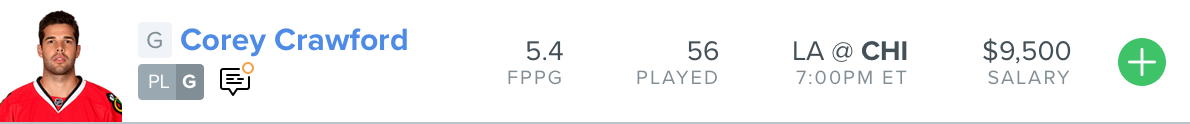
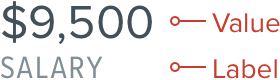
Data Chunks help us convey statistical information across the product and follow a few key rules including having a value above and a label below.

Key points
- Only use bold for emphasis, standard rules apply.
- Margin of 2px between the header and the value.
- Letter spacing of 1 for the label.
- Uppercase Proxima Nova Condensed for label.
Colors
- Grey darken 4Value#445058
- Grey darken 3Label#818E95
Scale
| Value | Label |
|---|---|
| 24 ($alpha) | 16 ($epsilon) |
| 20 ($gamma) | 14 ($zeta) |
| 16 ($epsilon) | 12 ($eta) |
| 14 ($zeta) | 10 ($theta) |
| 12 ($eta) | 10 ($theta) |
| Value | Label |
|---|---|
| 24 ($alpha) | 16 ($epsilon) |
| 22 ($beta) | 14 ($zeta) |
| 20 ($gamma) | 14 ($zeta) |
| 18 ($delta) | 12 ($eta) |
| 16 ($epsilon) | 12 ($eta) |
| 14 ($zeta) | 10 ($theta) |
| 12 ($eta) | 10 ($theta) |
Justification
Justification of a data chunk’s value and label is based on the side of the container they are anchored to. Data chunks anchored to the right hand side of the container should be right aligned as shown in the example below.
When there are multiple data chunks placed close together justification should be the same across all data chunks.
Examples