Loaders
Loading states help provide reassurance to the user that FanDuel is working to retrieve their requested data. We want this to be seen as little as possible, but where required it needs to be meaningful and make the transition between screens feel seemless.
Across all platforms the loaders used are three animated dots that sequentially fade opacity using the brand blue color. Dimensions vary depending on what interfaces loaders are required.
The loader animation is always centred on the X and Y axis of the screen or container that it appears in.
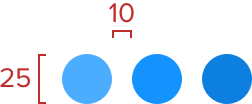
Large Loaders

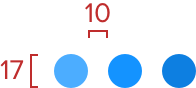
Medium Loaders

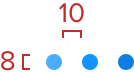
Small Loaders

Animation

The loading animation is created by using brand blue at varying opacities. The blue dots are sequentially applied opacities at 30% (opacity: 0.3), 80% (opacity: 0.8) and 100% (opacity: 1).
When creating the animation, the total animation cycle should be 500ms (0.5s). The animation runs at 60 frames per second (fps) for 30fps on a continuous loop. Easing should be applied using the motion guidelines.