Guidelines
Breakpoints
Last updated: February 2021
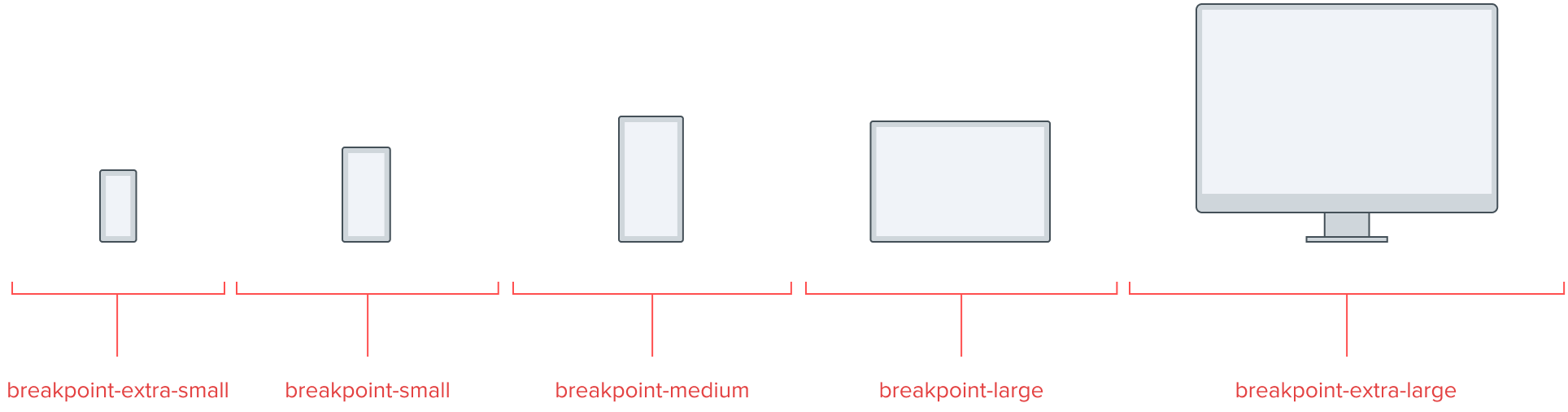
Breakpoints allow for the ability to adjust layouts responsively on web.

Breakpoints
The defined breakpoints outlined are to be used in the first instance. Custom breakpoints can be created but only if absolutely necessary.
| Breakpoint | Size (px) | Example |
|---|---|---|
breakpoint-max-content | 1400 | The max width content can be displayed |
breakpoint-extra-large | 1024 | Desktop web viewport |
breakpoint-large | 960 | Tablet and web viewport |
breakpoint-medium | 640 | Max mobile viewport |
breakpoint-small | 360 | Standard mobile viewport |
breakpoint-extra-small | 320 | Small mobile viewport |
Code example reference
// Variables
$breakpoint-max-content: 1400px;
$breakpoint-extra-large: 1024px;
$breakpoint-large: 960px;
$breakpoint-medium: 640px;
$breakpoint-small: 360px;
$breakpoint-extra-small: 320px;
// CSS
@mixin for-over-max-content-width {
@media (min-width: ($breakpoint-max-content + 1)) {
@content;
}
}
@mixin for-up-to-max-content-width {
@media (max-width: ($breakpoint-max-content)) {
@content;
}
}
@mixin for-desktop-up {
@media (min-width: $breakpoint-extra-large) {
@content;
}
}
@mixin for-desktop-down {
@media (max-width: $breakpoint-extra-large) {
@content;
}
}
@mixin for-tablet-web-up {
@media (min-width: $breakpoint-large) {
@content;
}
}
@mixin for-tablet-web-down {
@media (max-width: ($breakpoint-large - 1)) {
@content;
}
}
@mixin for-max-mobile-up {
@media (min-width: $breakpoint-medium) {
@content;
}
}
@mixin for-max-mobile-down {
@media (max-width: ($breakpoint-medium - 1)) {
@content;
}
}
@mixin for-standard-mobile-up {
@media (min-width: $breakpoint-small) {
@content;
}
}
@mixin for-standard-mobile-down {
@media (max-width: ($breakpoint-small - 1)) {
@content;
}
}
@mixin for-small-mobile-up {
@media (min-width: $breakpoint-extra-small) {
@content;
}
}
@mixin for-custom-min-width($size) {
@media (min-width: $size) {
@content;
}
}
@mixin for-custom-max-width($size) {
@media (max-width: $size) {
@content;
}
}