Contributing
FanDuel’s Design System is used by all FanDuel branded consumer products and verticals. Fantasy, Sportsbook, Free 2 Play games, Racing etc. make use of Formation.
Formation’s aim is to empower people to build great experiences for our users. It contains our design principles, documentation of components and patterns, and tools for the team to use everyday. It is focused on removing overhead, saving duplicated effort, and avoiding the need to reinvent the same wheel over and over again. The design system allows people to focus on solving the problem and creating innovative solutions for users.
It’s important to remember that Formation is not set in stone, it adapts and evolves over time. Every member of the team plays a key role in contributing to the design system’s evolution. Sharing new components and patterns, and improving on the existing components and patterns. The design system amplifies each individual’s work – a solution reached by someone in one product can be used by people in a completely different product.
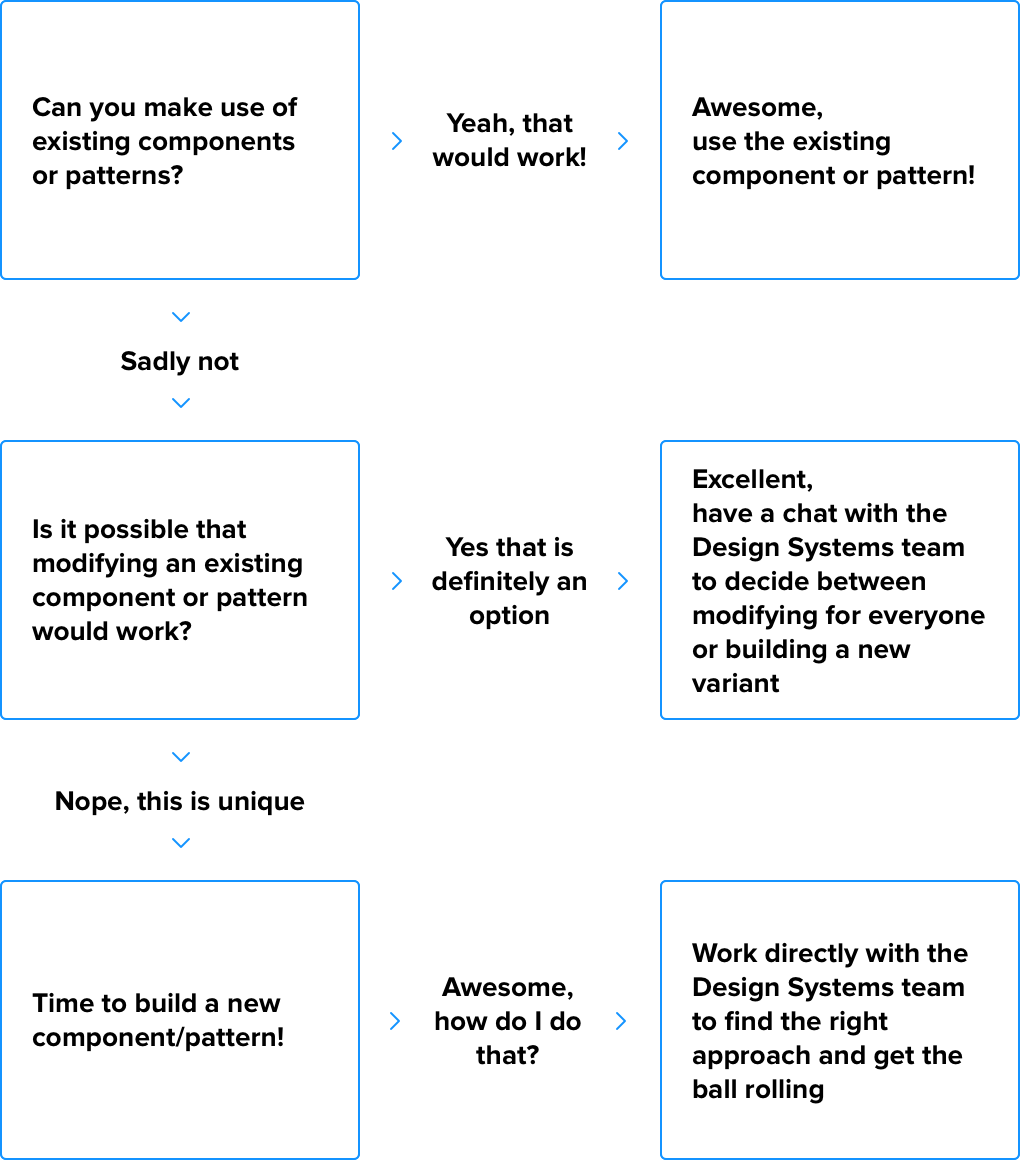
Of course, when we’ve reached the point where a component from the design system doesn’t function in the ideal way for a product or a feature’s particular implementation there are a couple of different paths available:

Can you make use of existing components and patterns?
This first question a suggestion for for the designer to take a step back and examine why an existing component doesn’t work in the given situation, and start the flow to work out what the right approach is.
Is there a way to make an existing component work? If not, why doesn’t it work? Is it appearance? Is it usage of this pattern or component elsewhere? Is it personal preference?
In an ideal world we’d have every component we’d possibly need in the design system ready to go, however requirements and circumstances change and so we’ll need to deviate from existing components. When we are deviating from the existing components we should do so carefully to ensure we’re not deviating for the sake of it.
Is it possible that modifying an existing component or pattern would work?
If the answer to the first question is that there isn’t any way to use an existing component, there are two potential approaches – modifying the existing component, or making a whole new component.
In both scenarios the modification, or creation of a new component should be discussed with the Design System team to help work out which approach makes the most sense.
The Design System team usually has visibility into the plans of other products and what components they are looking at, they’ll be aware if multiple teams are facing the same challenges with specific components, and if they are already planning to change an existing component. The discussion also means that if new components are required the Design System team can assist with the design and development of components and patterns, and make sure that the relevant items are added into the UX & Design team’s toolkit.
The proposal process
When we’re making changes to the design system it’s important to get feedback from as many people in the team as possible. The easiest way to do this is by putting together a short document or Abstract Collection with examples showing where existing components aren’t working, and if there’s a few modifications that could be made to an existing component what those changes would be.
If a new component is required, the document may also include where that component is likely to be reused within the rest of the product, or across the wider FanDuel branded products.
Collaboration and implementation
In both instances the Design System team will work closely with the designers involved to make sure components are built and documented to meet the UX & Design team’s needs – no one wants to work with broken symbols or with unclear documentation.
It may seem laborious at times however this process helps to make sure that all components and patterns in the design system are usable for every member of the product development group:
- Component and pattern names are clear and fit within existing naming conventions
- Sketch Library symbols are well defined and reusable
- Theming is supported within the symbols, and components themselves (when needed)
- Written documentation for the design system includes all the necessary information, covering how the component is used, rationale behind the component/patterns implementation etc.
Following feedback from the teams and with the guidance of the Design System team the new component/pattern documentation will be published to FanDuel.design and the relevant Sketch Libraries updated.