Sheets
Sheets are UI containers that appear from the bottom of the screen and are pinned to it. They are mainly used to perform actions, rather than simply displaying information. In FanDuel products, they are primarily used for the following tasks:
- Displaying multiple action that are directly related to the current view that the user is in, for example a complex set of filters for a list
- Displaying a persistent element or actions which follow the user as they interact with the product, for example adding bets to a betslip
This component does not affect the normal use of native components such as the Action Sheet (iOS) or Bottom Sheet (Android), which follow their standard patterns.

Styles
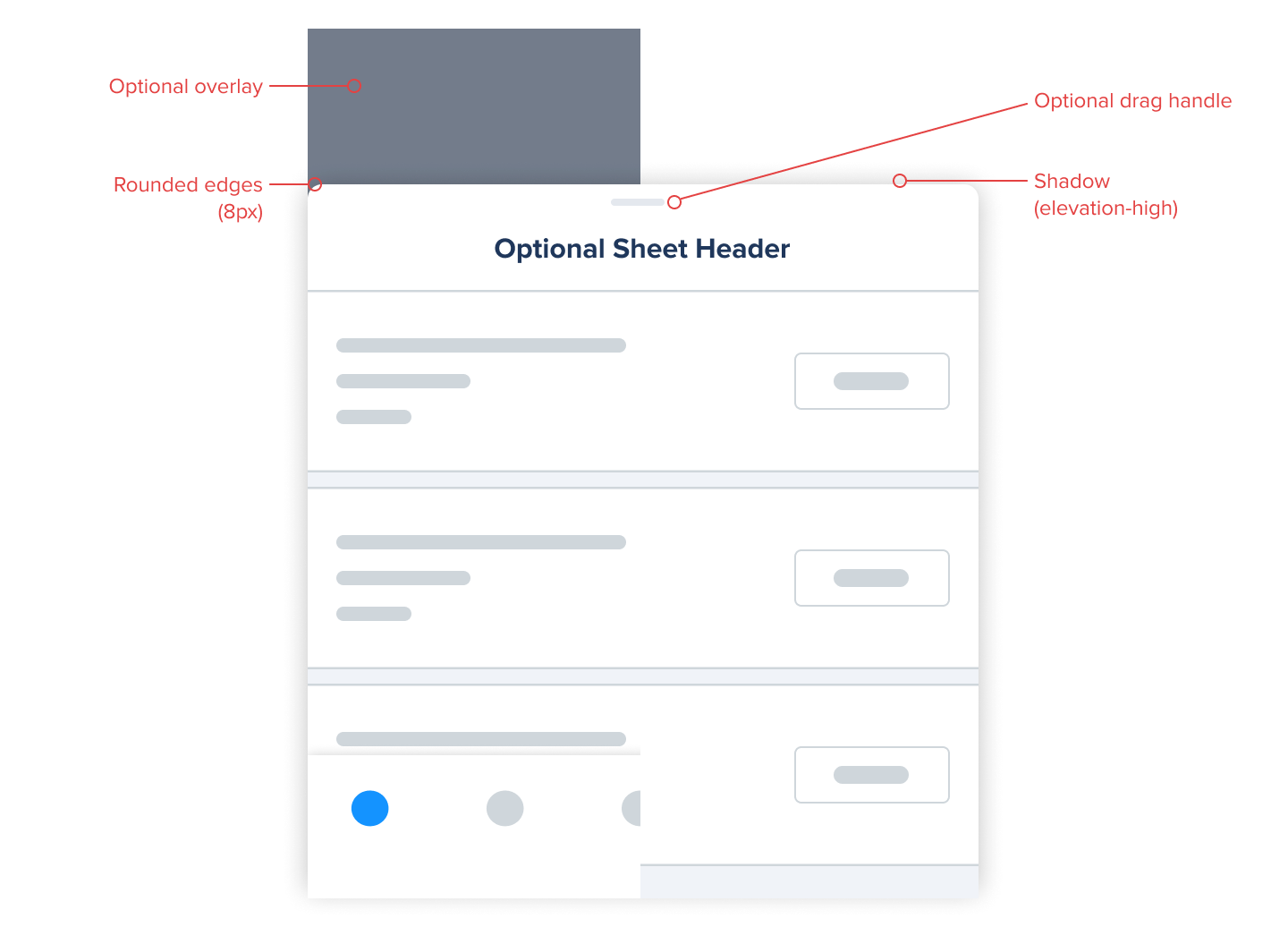
Sheets have a set of common styles some of which are optional and depend on the particular needs of each flow:
- Optional dim overlay:
#000000, 60% opacity. Only used if the sheet blocks interaction in the normal flow - Pinned to bottom of the screen
- Top Corners:
8px rounded - Shadow:
elevation-high - Optional drag handle: the platform’s standard drag handle is shown if the sheet can be dragged vertically
- Sheets appear infront of the native tab bar unless the sheet persists across sections of the app

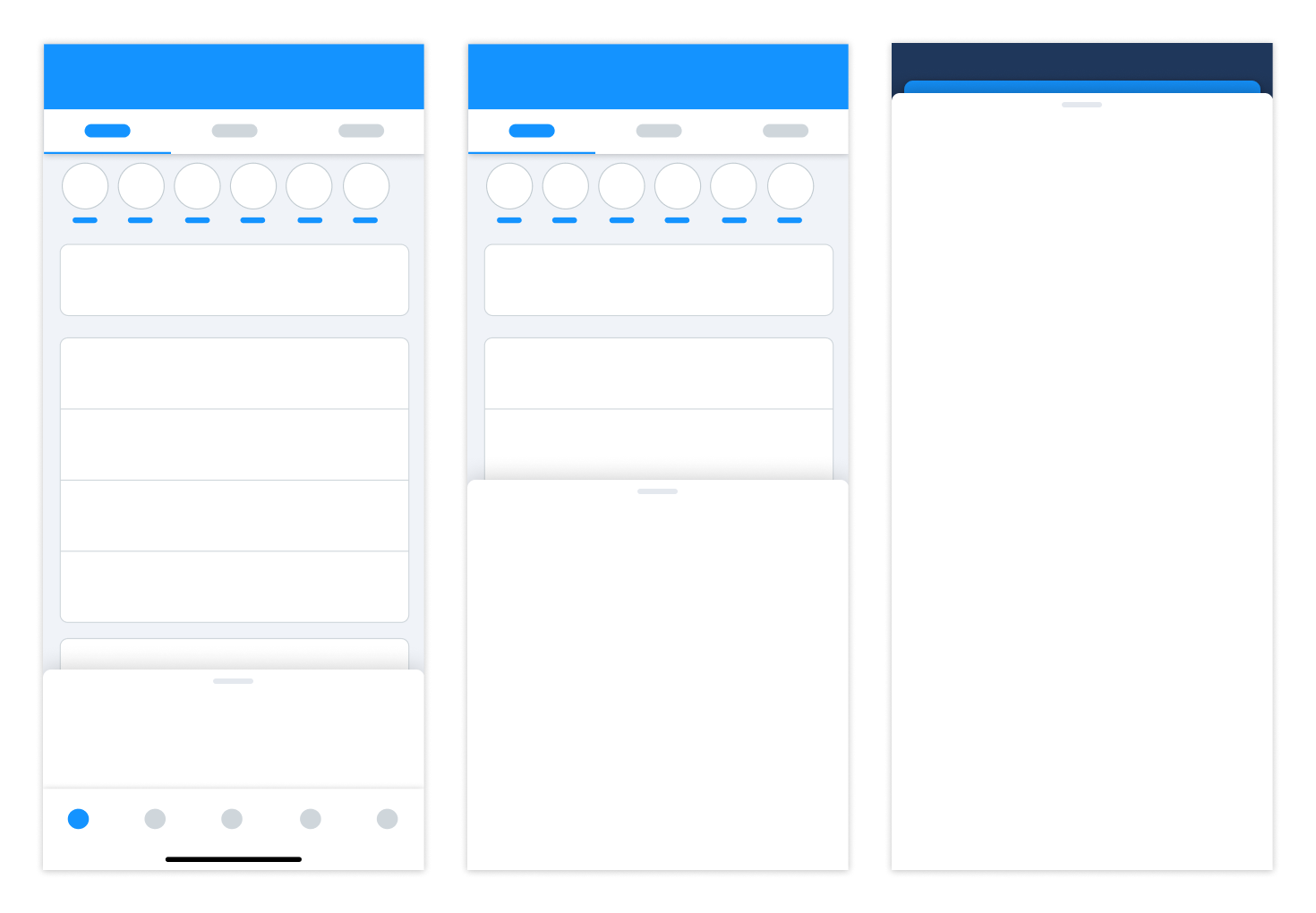
Sheet size and position
Sheets vary in height based on the sheet’s interactions, the content within the sheet, and the level of attention it demands.
This flexibility allows sheets to adapt to different parts of a user journey. A sheet may begin as a small summary of actions and expanding to a full-screen modal to review and confirm those actions or provide additional features. For example Sportsbook’s fast bet transition to the full bet slip.